
Which means that the bottom-rightcorner has the coordinates (+50, +50).

If your SVG contained a rectangle with height="1in", it would also nearly fill up the screen, because 1 inch = 96px in CSS, and all lengths will get scaled equally.
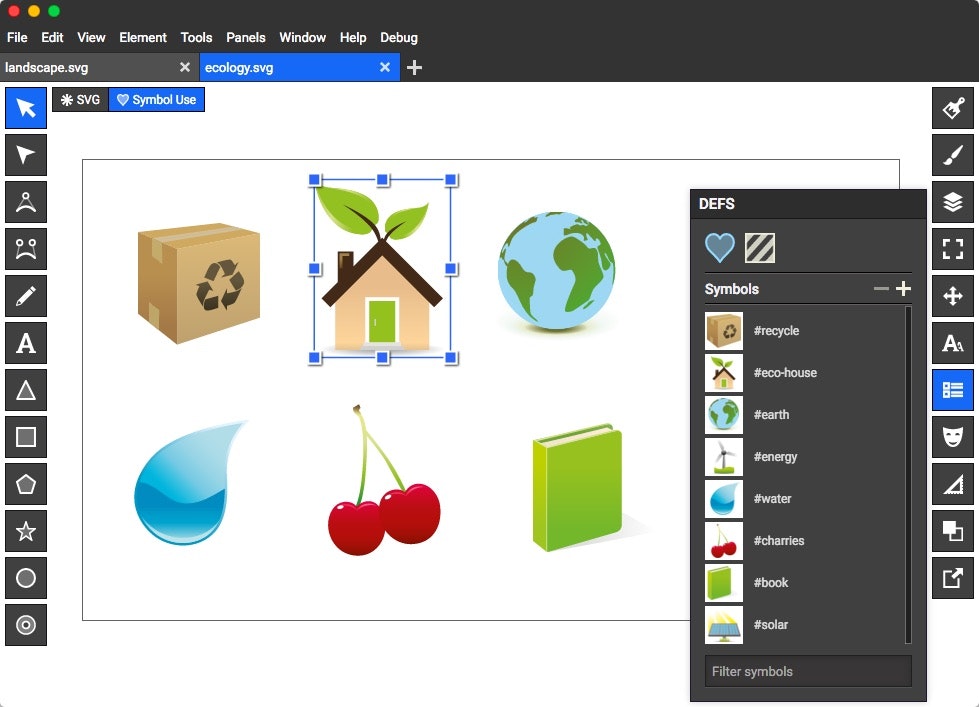
#BOXY SVG CHROME FULL#
In other words, if your SVG contains a circle centered in the graphic with radius of 50px, it would fill up the height or width of the SVG image, even if the image was displayed full screen.
#BOXY SVG CHROME CODE#
Even if your SVG code uses other units, such as inches or centimeters, these will also be scaled to match the overall scale created by the viewBox. Likewise, the height is the number of px/coordinates that should be scaled to fill the available height. The width is the width in user coordinates/px units, within the SVG code, that should be scaled to fill the width of the area into which you’re drawing your SVG (the view port in SVG lingo). Its value is a list of four numbers, separated by whitespace or commas: x, y, width, height. The viewBox is an attribute of the element. It defines the origin of the SVG coordinate system, the point where x=0 and y=0.It defines how all the lengths and coordinates used inside the SVG should be scaled to fit the total space available.It defines the aspect ratio of the image.It’s the final piece that makes vector graphics Scalable Vector Graphics. The SVG viewBox is a whole lot of magic rolled up in one little attribute. What you want is to set an aspect ratio for the image, and have the drawing scale to fit. You don’t actually want to set the exact height and width anyway, you want the SVG to scale to match the width and/or height you set in the CSS.

Which, as mentioned above, will be either 150px or 100vh, depending on the browser. Of course, you’re not giving up on last year’s resolution to always use responsive design, so you set svg.banner will cancel out the dimensions and aspect ratio you set in the code, and give you the default height for inline SVG. You create a fabulous header logo in Inkscape and you copy and paste the SVG code it spits out into your WordPress header file.

This year, you are going to start using SVG in your web designs. It’s not nearly as straightforward as scaling raster graphics, but that can be good, because it opens up interesting possibilities.

Amelia and I both will be speaking on SVG at the upcoming RWD Summit as well! Here, she shares an epic guide to scaling SVG, covering all the ways you might want to do that. Amelia has lots of experience with SVG, as the co-author of SVG Essentials and author of the upcoming Using SVG with CSS3 and HTML5. The following is a guest post by Amelia Bellamy-Royds.


 0 kommentar(er)
0 kommentar(er)
